Was genau ist eine Responsive Website?
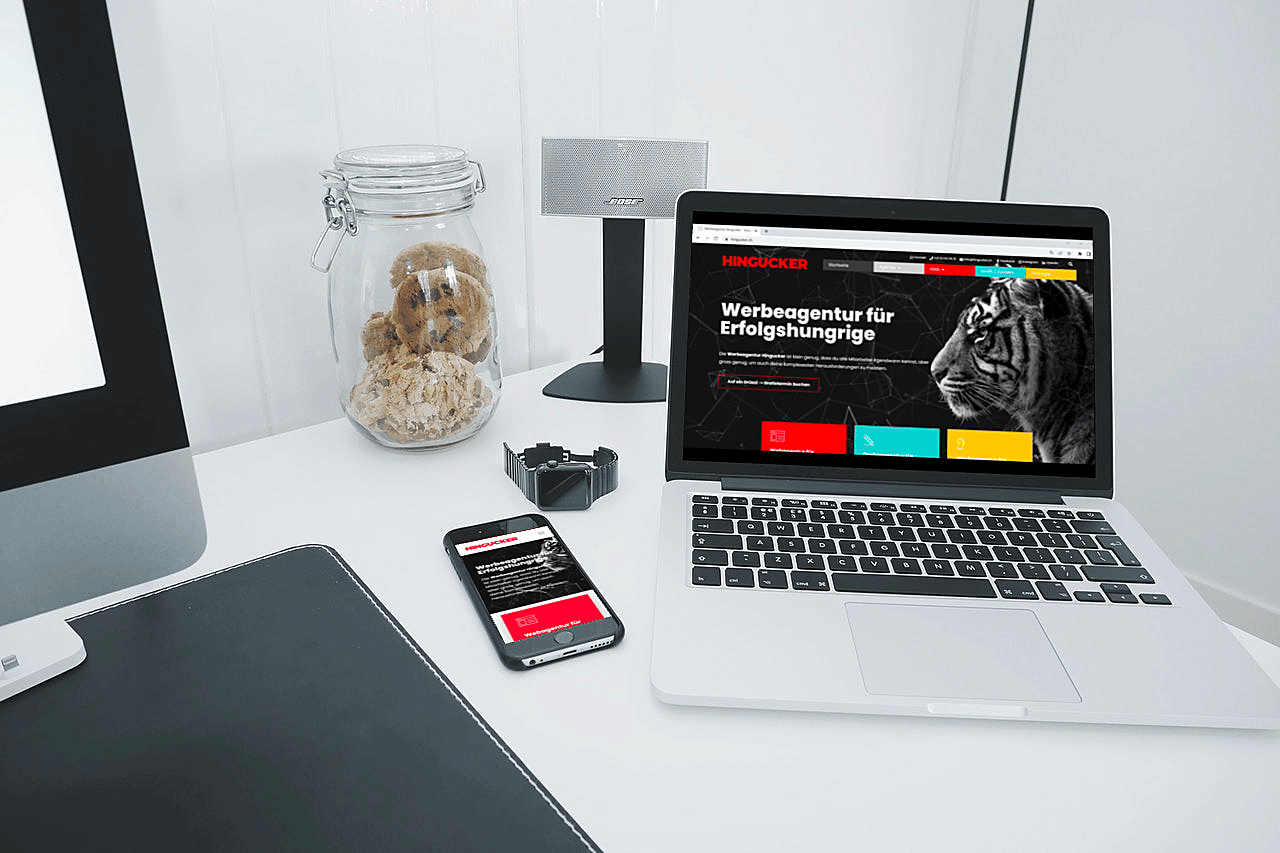
Responsives Design ist ein Ansatz für die Gestaltung von Websites und -anwendungen, bei dem das Layout an die Grösse und das Seitenverhältnis des Endgeräts angepasst wird. Das heisst, dass eine responsive Website sich automatisch an das jeweilige Gerät anpasst, auf dem sie geöffnet wird – sei es ein Smartphone, Tablet oder Desktop-PC. Die Inhalte werden so angeordnet und formatiert, dass sie für den User optimal zu lesen und zu navigieren sind. Man gestaltet somit eine positive User Experience (UX).
Für Nutzer ist das besonders praktisch, da sie nicht erst zoomen oder scrollen müssen, um die gewünschten Informationen zu finden. Gleichzeitig erleichtert es den Website-Betreibern die Arbeit, da sie nicht für alle Geräte und deren Bildschirmgrössen eine separate Website programmieren müssen – was früher oft der Fall war. Man musste also für die gleiche Firma zwei verschiedene URLs haben, je nachdem, ob man die Desktop- oder die Mobile-Version aufrufen wollte. Durch Responsive Webdesign ist das nun nicht mehr notwendig und es gibt nur noch eine einzige URL. Allerdings ist das mit einigen Herausforderungen verbunden. So muss beispielsweise sorgfältig überlegt werden, welche Inhalte auf welcher Seite platziert werden, abhängig davon, ob der Nutzer am Smartphone oder Tablet ist und die Website besucht.
Am wichtigsten ist es, dass die Website gut testet und optimiert wird. Denn nur so kann sichergestellt werden, dass die Inhalte auf allen Geräten richtig dargestellt und leicht zugänglich sind.
Der erste Eindruck zählt!
Wenn es um die eigene Website geht, wird oftmals nach dem billigsten und schnellsten Weg gesucht. Dabei wird aber häufig vergessen, dass die eigene Website das Aushängeschild des Unternehmens ist und potenzielle Neukunden sich einen ersten Eindruck mithilfe der Website verschaffen. Die Website sollte also seriös wirken und einen professionellen Eindruck machen. Dafür ist es wichtig, dass die Website responsive ist und auf allen Endgeräten gut dargestellt wird. Wenn die Website nicht optimiert ist, wird sie auf diesen Geräten oft unleserlich oder gar nicht dargestellt.
Jeder weiss, wie ärgerlich es ist, im Internet auf eine Information oder Firma zu stossen und festzustellen, dass die entsprechende Website laienhaft oder unübersichtlich gestaltet ist. In einem solchen Fall möchte man so schnell wie möglich die Seite verlassen. Das heisst für dich: Potenzielle Kunden gehen verloren! Ausserdem ist eine Responsive Website inzwischen Standard und wird von Google bei der Suche bevorzugt. Also investiere in eine gute Website und lasse sie von Profis erstellen, um von der Konkurrenz abzuheben!
Google wird dir dankbar sein!
Responsive Websites sind nicht nur wichtig für ein gutes Nutzererlebnis, sondern auch für ein gutes Suchmaschinen-Ranking. Denn Google und andere Suchmaschinen bewerten Websites, die auf allen Endgeräten gut funktionieren und eine gute User Experience bieten, höher als Websites, die nur auf Desktop-Computern funktionieren, nicht aber auf Mobilgeräten. Ausserdem ist es wichtig, dass Responsive Websites schnell laden, da Suchmaschinen auch die Ladegeschwindigkeit einer Website in der Bewertung beachten, aber das ist ein anderes Thema.
Wie funktioniert das alles?
Responsive Webdesign basiert auf drei wesentlichen Konzepten:
- Fluides Design: Dies bedeutet, dass das Layout deiner Website so gestaltet ist, dass es sich an die Grösse des Bildschirms anpasst, auf dem es angezeigt wird. Wenn du zum Beispiel eine Website auf einem Smartphone öffnest, wird das Layout der Website automatisch an die kleinere Bildschirmgrösse angepasst.
- Medienabfragen: Dies ist ein CSS-Feature, mit dem du festlegen kannst, welches Layout für welche Bildschirmgrösse verwendet werden soll. So kannst du beispielsweise ein anderes Layout für Desktop-Computer und Laptops verwenden als für Smartphones und Tablets.
- Flexible Bilder und Medien: Auch hier geht es um die Anpassung der Website an die Bildschirmgrösse. Flexible Bilder werden automatisch in der Grösse angepasst, sodass sie auf jedem Bildschirm gut aussehen.
Ist meine Webseite für Mobilgeräte optimiert?
Unter https://www.google.com/webmasters/tools/mobile-friendly/ kann man herausfinden, ob die eigene Website responsive ist. Dazu muss man einfach die URL der Website eingeben und auf «Analysieren» klicken.
Wenn die Website noch nicht responsive ist, gibt Google Verbesserungsvorschläge aus, in denen erklärt wird, warum die Darstellung für mobile Geräte nicht optimal ist. Zum Beispiel: «Text ist zu klein und daher schwer lesbar», «Links liegen zu eng beieinander» oder «Mobiler Darstellungsbereich nicht festgelegt».
Unser Fazit
Mit einem Responsive Design können wir uns auf die Zukunft vorbereiten, anstatt uns an die Vergangenheit zu klammern. In einer digitalen Welt, die sich ständig wandelt und neue Endgeräte produziert, ist Responsive Design die Antwort. Denn Flexibilität ist die Essenz dieses Ansatzes. Absolute Grössen und Werte gehören der Vergangenheit an – an ihre Stelle ist ein cleverer Algorithmus getreten.